Input Spinner
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Input Spinner é usado para inserir dados, números e interagir com botões de mais e menos.
Quando usar?
- Para o usuário digitar valor numérico e/ou utilizar os botões.
Como usar?
- Há três tamanhos de altura: Small, Medium e Large. O suporte a três tamanhos oferece mais flexibilidade na estruturação de layouts.
- Usar o mesmo tamanho de campo ao adicionar componentes de formulário na mesma página.
- Labels e contêineres de campo devem se alinhar verticalmente com outros componentes em uma página.
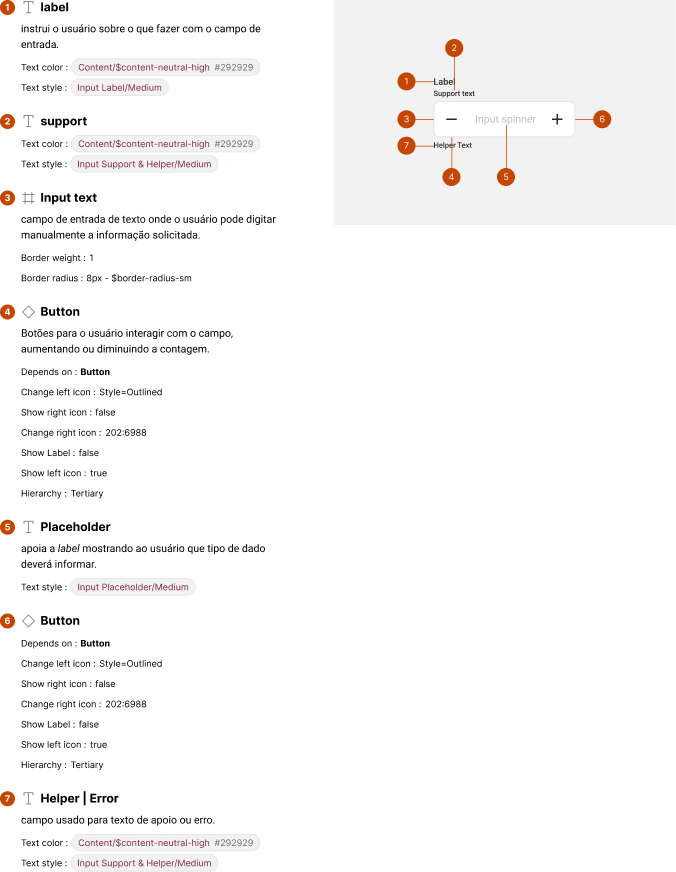
Anatomia

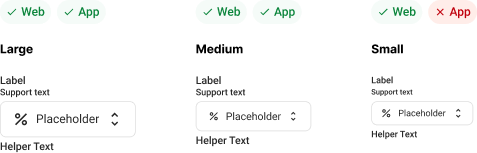
Tamanhos

Altura fixa para os tamanhos:
- Large: 48px / 3rem
- Medium: 40px / 2.5rem
- Small: 32px / 2rem
- Largura: sempre será de 100%
Estados
- Default ou enabled: estado padrão. Quando ativo, mas o usuário não está interagindo.
- Active: quando o usuário ativa/clica o componente.
- Focus: o usuário clica ou utilizar o teclado (TAB), indica que navegou com sucesso.
- Hover: quando o usuário passa o mouse sobre o componente, mostra que é possível interagir com o elemento.
Em construção 🚧
Em construção 🚧